The ability to control exactly what buttons are available in a WYSIWYG field is a really neat point of customisation available in Advanced Custom Fields.
The WYSIWYG field is definitely convenient but I often find myself needing to use it for no other reason than the most basic of formatting. Leaving too many options in the toolbar means there is more markup possibilities for me to style and toolbars with too many options can often add unnecessary clutter where it isn’t needed.
Thankfully, Advanced Custom Fields has us covered with a convenient WordPress filter for customising the WYSIWYG field toolbars.
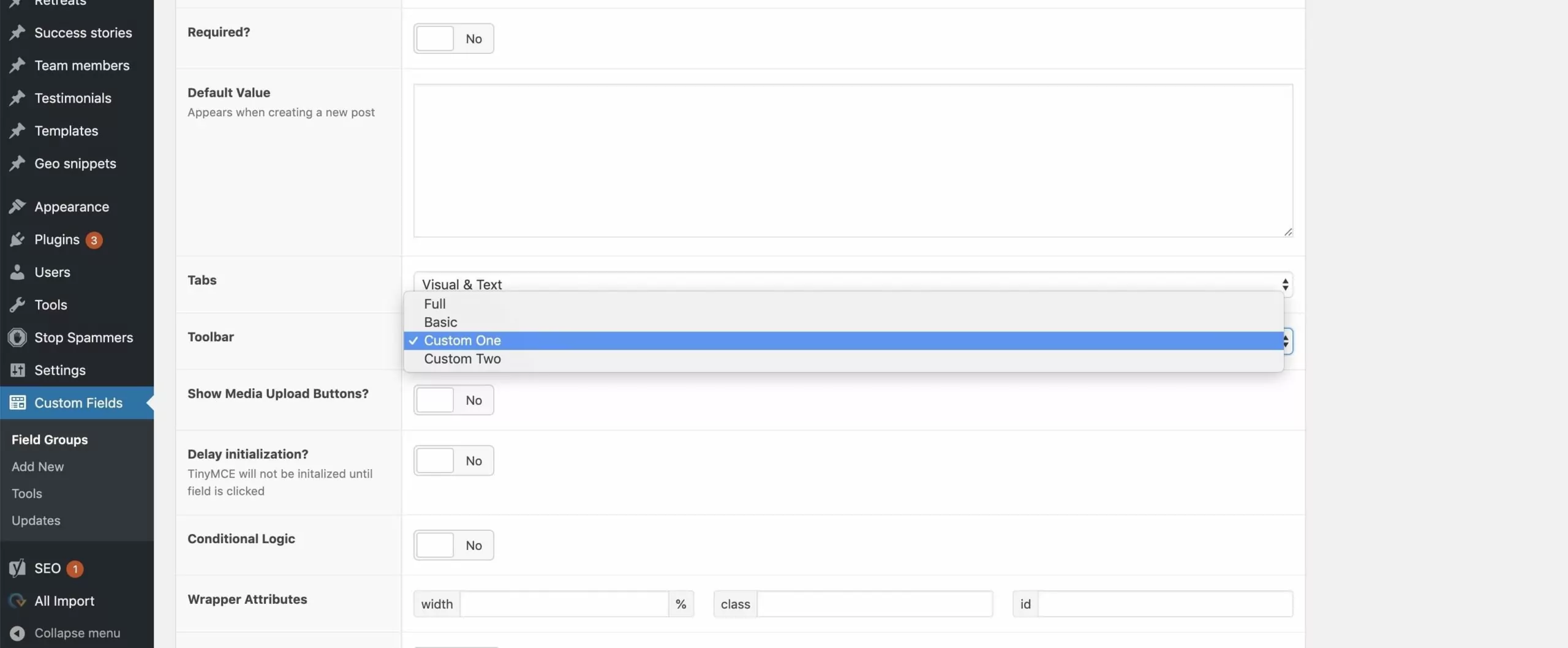
Defining your own toolbars couldn’t be simpler. With a snippet like this in place, you’ll have more toolbars to choose from when configuring WYSIWYG fields in your ACF field groups.